Publicamos aquí una guía para ayudarte a incorporar el servicio de AdSense de Google a un sitio web con el fin de monetizarlo, si es que ese es uno de los objetivos del producto.
- Crear una cuenta en Google AdSense
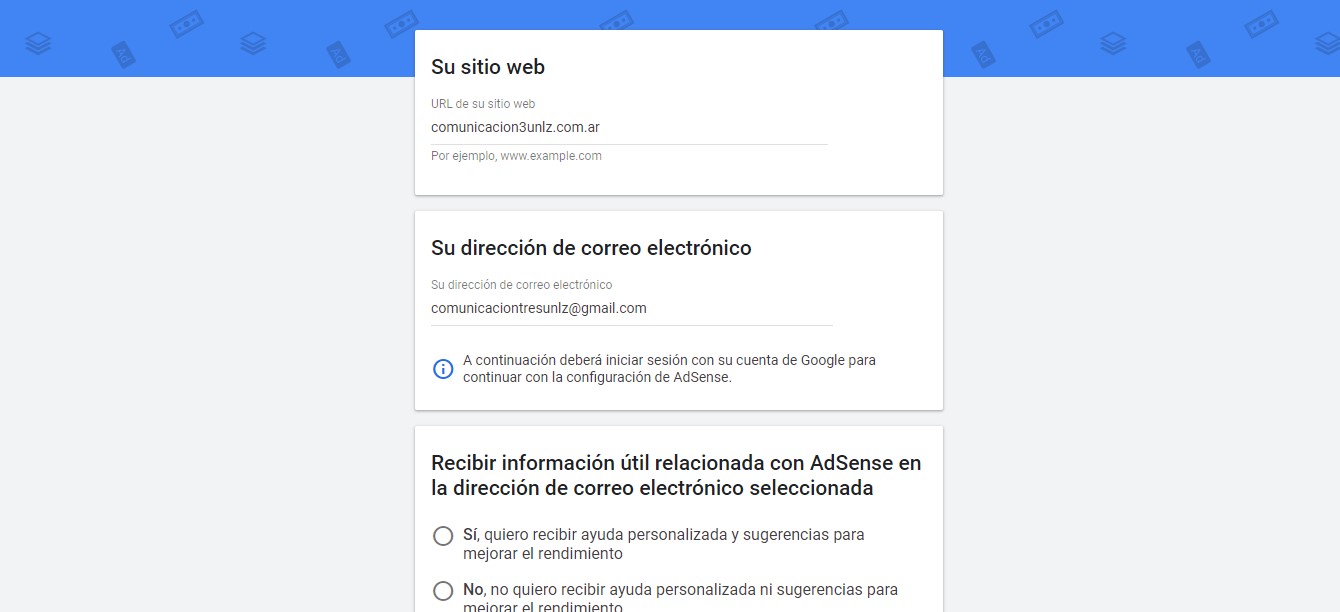
Seguir los pasos de configuración y completar los campos de datos requeridos.

- Copiar el código de AdSense en WordPress
Una vez que hayas completado los datos, aparecerá el código que tenés que copiar y pegar en el CMS.
- Acceder al Editor de temas
Como en el caso de Analytics, debemos pegar el código en la sección «Editor de temas» en la parte de «Apariencia» de la barra de menú de la izquierda en WordPress.
- Pegar el código de WordPress
Una vez allí, aparecerá el recuadro de código HTML. En la barra de opciones de la derecha de WordPress debés buscar donde dice «Header» o «Cabecera» del tema.
Cuando hagas clic en Header, debés pegar el código luego de la etiqueta <head> y antes del cierre de la etiqueta </head>. Después guardás los cambios con el botón inferior. - Resultado final
Acá podés ver cómo está el código de la cabecera antes y después de pegar el paquete de código que te brinda AdSense para tu sitio.
Tené en cuenta que una vez generada la cuenta e instalado el código, la aparición de avisos no es inmediata, pueden transcurrir varias horas hasta que se vean reflejados los anuncios e incluso Google puede rechazar la solicitud porque tu sitio tiene poco tráfico, es decir, pocas visitas.
Video explicativo para incorporar AdSense a tu sitio
Con este material podrás ver un ejemplo concreto de generación e incorporación del código de AdSense a un sitio web.
Instalar mediante el uso del plugin Site Kit
Dejamos aquí material en el que se explica un segundo método de instalación, mediante un plugin de Google.